이번에 구현하게 될 조명의 종류는 방햔 조명(Directional Lighting)입니다. 방향 조명의 개념은 태양이 지구를 비추는 것을 생각해 보면 됩니다. 태양은 엄청나게 먼 거리에서 빛을 비추는 광원이기 때문에 그 방향ㅇ ㅔ근거하여 물체에 얼마만큼의 빛이 투사되는 지 어림잡을 수 있습니다. 하지만 주변광(Ambient Lighting) 과는 달리 빛이 직접 닿지 않은 곳은 밝아지지 않습니다.
우선은 눈에 보이는 디버깅이 쉽다는 장점 때문에 방향 조명을 먼저 다루겠습니다. 방향 조명은 또한 점조명이나 스포트라이트 조명 같은 다른 조명 모델과는 달리 단순히 방향만 생각하면 되므로 계산에서의 요구사항이 단순합니다. DirectX 11 에서의 방향 조명의 주현은 정점 쉐이더와 픽셀 쉐이더를 통해서 이뤄집니다. 방향 조명이 도형을 비추기 위해서는 단지 방향 벡터와 법선 벡터만을 필요로 합니다. 방향 벡터는 직접 지정하는 것이고, 법선 벡터는 세 정점에 의해 만들어지는 평면으로 계산해 낼 수 있습니다. 또한, 이 튜토리얼에서는 조명 방정식에 의한 색상도 구현할 것입니다.
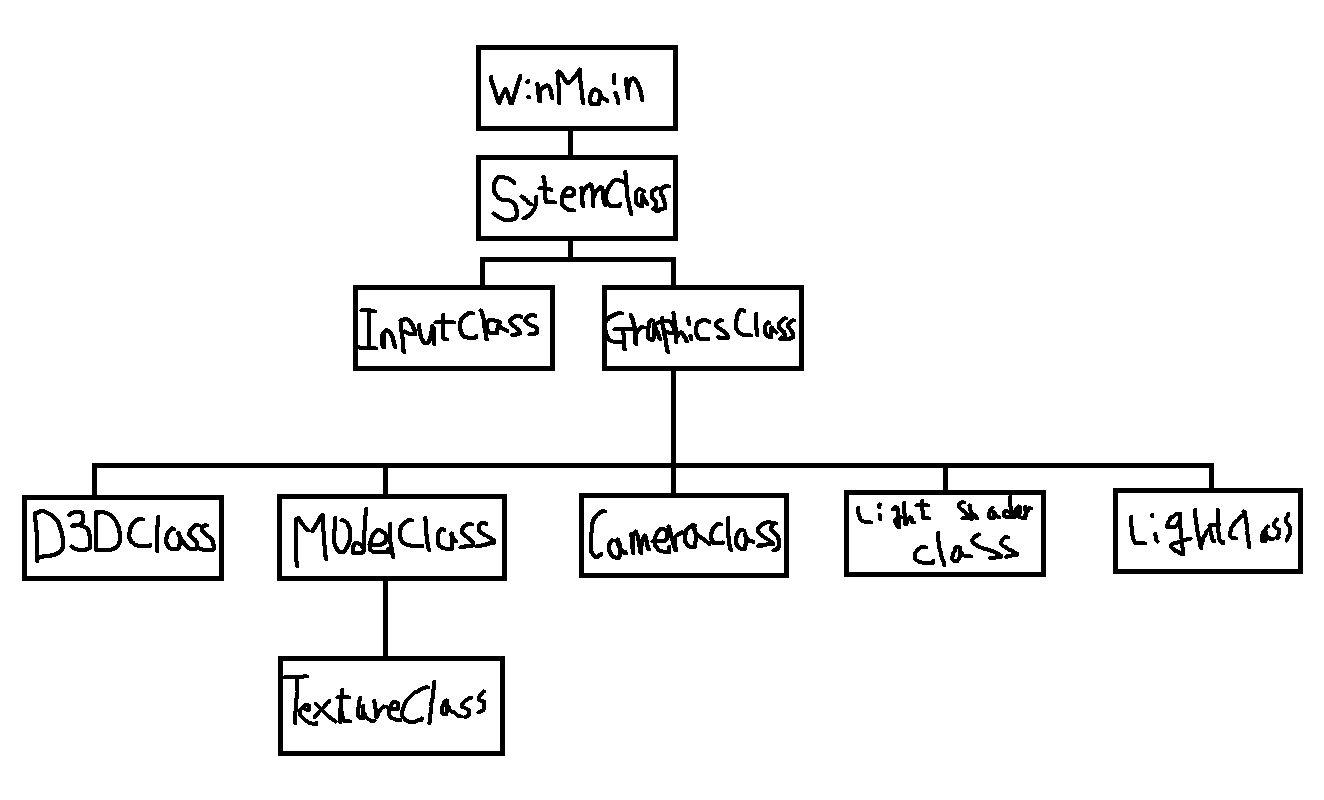
프레임워크 업데이트

장면에서 광원을 표현하는 LightClass라는 새로운 클래스를 만들 것입니다. 사실 LightClass는 빛의 방향과 색상을 가지고 있는 것 외에는 아무것도 하지 않습니다. 그에 더해 TextureShaderClass를 없애고 그 대신 텍스쳐 쉐이더 모델에 빛이 비치는 것을 다루는 LightShaderClass로 대체할 것입니다.
LightVertex.hlsl
/////////////
// GLOBALS //
/////////////
cbuffer MatrixBuffer
{
matrix worldMatrix;
matrix viewMatrix;
matrix projectionMatrix;
};
//////////////
// TYPEDEFS //
//////////////
struct VertexInputType
{
float4 position : POSITION;
float2 tex : TEXCOORD0;
float3 normal : NORMAL;
};
struct PixelInputType
{
float4 position : SV_POSITION;
float2 tex : TEXCOORD0;
float3 normal : NORMAL;
};
////////////////////
// Vertext Shader //
////////////////////
PixelInputType LightVertexShader(VertexInputType input)
{
PixelInputType output;
// 적절한 행렬 계산을 위해 위치 벡터를 4 단위로 변경합니다.
input.position.w = 1.0f;
// 월드, 뷰 및 투영 행렬에 대한 정점의 위치를 계산합니다.
output.position = mul(input.position, worldMatrix);
output.position = mul(output.position, viewMatrix);
output.position = mul(output.position, projectionMatrix);
// 픽셀 쉐이더의 텍스쳐 좌표를 저장합니다.
output.tex = input.tex;
// 월드 행렬에 대해서만 법선 벡터를 계산합니다
output.normal = mul(input.normal, (float3x3) worldMatrix);
// 법선 벡터를 정규화 합니다.
output.normal = normalize(output.normal);
return output;
}LightPixel.hlsl
/////////////
// GLOBALS //
/////////////
Texture2D shaderTexture;
SamplerState sampleType;
cbuffer LightBuffer
{
float4 diffuseColor;
float3 lightDirection;
float padding;
};
//////////////
// TYPEDEFS //
//////////////
struct PixelInputType
{
float4 position : SV_POSITION;
float2 tex : TEXCOORD0;
float3 normal : NORMAL;
};
////////////////////
// Pixel Shader //
////////////////////
float4 LightPixelShader(PixelInputType input) : SV_TARGET
{
float4 textureColor;
float3 lightDir;
float lightIntensity;
float4 color;
// 이 텍스처 좌표 위치에서 샘플러를 사용하여 텍스처에서 픽셀 색상을 샘플링 합니다.
textureColor = shaderTexture.Sample(sampleType, input.tex);
// 계산을 위해 빛 방향을 반전시킵니다.
lightDir = -lightDirection;
// 이 픽셀의 빛의 양을 계산합니다.
lightIntensity = saturate(dot(input.normal, lightDir));
// 빛의 강도와 결합 된 확산 색을 기준으로 최종 색상의 최종 색상을 결정합니다.
color = saturate(diffuseColor * lightIntensity);
// 텍스처 픽셀과 최종 확산 색을 곱하여 최종 픽셀 색상 결과를 얻습니다.
color = color * textureColor;
return color;
}텍스쳐 파일을 DDS 확장자 파일로 사용하도록 했습니다. 또한 DDS 파일을 쉽고 빠르게 읽어오기 위해여 DDSTextureLoader.h & cpp 라이브러리 코드를 사용하도록 했습니다. 그리고 이 코드를 사용하기 위해서 DxDefine.h 와 stdafx.h 에 약간의 수정이 있습니다.
stdafx.h
// stdafx.h : 자주 사용하지만 자주 변경되지는 않는
// 표준 시스템 포함 파일 또는 프로젝트 관련 포함 파일이
// 들어 있는 포함 파일입니다.
//
#pragma once
#define _WIN32_WINNT 0x0600
#include "targetver.h"
#define WIN32_LEAN_AND_MEAN // 거의 사용되지 않는 내용은 Windows 헤더에서 제외합니다.
// Windows 헤더 파일:
#include <windows.h>
// C 런타임 헤더 파일입니다.
#include <stdlib.h>
#include <malloc.h>
#include <memory.h>
#include <tchar.h>
#include <stdio.h>
#include <DirectXMath.h>
// TODO: 프로그램에 필요한 추가 헤더는 여기에서 참조합니다.
#include "DxDefine.h"
#include "AlignedAllocationPolicy.h"
// 매크로 함수 입니다.
#define SAFE_ALIGNED_NEW _aligned_malloc
#define SAFE_ALIGNED_DELETE(p) { if(p) { _aligned_free(p); p = nullptr; }}
#define SAFE_ALIGNED_DELETE_ARRAY(p) { if (p) { _aligned_free[] (p); p = nullptr; }}
#define SAFE_DELETE(p) { if(p) { delete(p); p = nullptr; }}
#define SAFE_DELETE_ARRAY(p) { if (p) { delete[] (p); p = nullptr; }}
#define SAFE_RELEASE(p) { if(p) { (p)->Release(); (p) = 0; }}DxDefine.h
#pragma once
/////////////
// LINKING //
/////////////
#pragma comment(lib, "d3d11.lib")
#pragma comment(lib, "dxgi.lib")
#pragma comment(lib, "d3dcompiler.lib")
//////////////
// INCLUDES //
//////////////
#include <d3d11.h>>
#include <d3dcompiler.h>
#include <DirectXMath.h>
#include "DDSTextureLoader.h" // DDS 파일 처리
using namespace DirectX;
//////////////////////////
// warning C4316 처리용 //
//////////////////////////
#include "AlignedAllocationPolicy.h"
LightShaderClass입니다. 이 전에 만들었던 TextureShaderClass 클래스를 조금 고친 버전입니다.
LightShaderClass.h
#pragma once
class LightShaderClass : public AlignedAllocationPolicy<16>
{
private:
struct MatrixBufferType
{
XMMATRIX world;
XMMATRIX view;
XMMATRIX projection;
};
struct LightBufferType
{
XMFLOAT4 diffuseColor;
XMFLOAT3 lightDirection;
float padding; // 구조체가 CreateBuffer 함수 요구 사항에 대해 16의 배수가 되도록 여분의 패딩을 추가
};
public:
LightShaderClass();
LightShaderClass(const LightShaderClass& other);
~LightShaderClass();
bool Initialize(ID3D11Device* device, HWND hwnd);
void ShutDown();
bool Render(ID3D11DeviceContext* deviceContext, int indexCount, XMMATRIX worldMatrix, XMMATRIX viewMatrix, XMMATRIX projectionMatrix, ID3D11ShaderResourceView* texture, XMFLOAT3 lightDirection, XMFLOAT4 diffuseColor);
private:
bool InitializeShader(ID3D11Device* device, HWND hwnd, WCHAR* vsFileName, WCHAR* psFileName);
void ShutdownShader();
bool OutputShaderErrorMessage(ID3D10Blob* blob, HWND hwnd, WCHAR* shaderFileName);
bool SetShaderParameters(ID3D11DeviceContext* deviceContext, XMMATRIX worldMatrix, XMMATRIX viewMatrix, XMMATRIX projectionMatrix, ID3D11ShaderResourceView* texture, XMFLOAT3 lightDirection, XMFLOAT4 diffuseColor);
void RenderShader(ID3D11DeviceContext* deviceContext, int indexCount);
private:
ID3D11VertexShader* _vertexShader = nullptr;
ID3D11PixelShader* _pixelShader = nullptr;
ID3D11InputLayout* _layout = nullptr;
ID3D11SamplerState* _sampleState = nullptr;
ID3D11Buffer* _matrixBuffer = nullptr;
ID3D11Buffer* _lightBuffer = nullptr;
};LightShaderClass.cpp
#include "stdafx.h"
#include "LightShaderClass.h"
LightShaderClass::LightShaderClass()
{
}
LightShaderClass::LightShaderClass(const LightShaderClass& other)
{
}
LightShaderClass::~LightShaderClass()
{
}
bool LightShaderClass::Initialize(ID3D11Device* device, HWND hwnd)
{
// 정점 및 픽셀 쉐이더를 초기화합니다.
return InitializeShader(device, hwnd, L"Shader/LightVertex.hlsl", L"Shader/LightPixel.hlsl");
}
void LightShaderClass::ShutDown()
{
// 버텍스 및 픽셀 쉐이더와 관련된 객체를 종료합니다.
ShutdownShader();
}
bool LightShaderClass::Render(ID3D11DeviceContext* deviceContext, int indexCount, XMMATRIX worldMatrix, XMMATRIX viewMatrix, XMMATRIX projectionMatrix, ID3D11ShaderResourceView* texture, XMFLOAT3 lightDirection, XMFLOAT4 diffuseColor)
{
// 렌더링에 사용할 쉐이더 매개 변수를 설정합니다.
if (!SetShaderParameters(deviceContext, worldMatrix, viewMatrix, projectionMatrix, texture, lightDirection, diffuseColor))
{
return false;
}
// 설정된 버퍼를 쉐이더로 렌더링합니다.
RenderShader(deviceContext, indexCount);
return true;
}
bool LightShaderClass::InitializeShader(ID3D11Device* device, HWND hwnd, WCHAR* vsFileName, WCHAR* psFileName)
{
HRESULT result;
ID3D10Blob* errorMessage = nullptr;
// 버텍스 쉐이더 코드를 컴파일 합니다.
ID3D10Blob* vertexShaderBuffer = nullptr;
result = D3DCompileFromFile(vsFileName, NULL, NULL, "LightVertexShader", "vs_5_0", D3D10_SHADER_ENABLE_STRICTNESS, 0, &vertexShaderBuffer, &errorMessage);
if (FAILED(result))
{
// 셰이더 컴파일 실패시 오류메시지를 출력합니다.
if (errorMessage)
{
OutputShaderErrorMessage(errorMessage, hwnd, vsFileName);
}
// 컴파일 오류가 아니라면 셰이더 파일을 찾을 수 없는 경우입니다.
else
{
MessageBox(hwnd, vsFileName, L"Missing Shader File", MB_OK);
}
return false;
}
// 픽셀 쉐이더 코드를 컴파일합니다.
ID3D10Blob* pixelShaderBuffer = nullptr;
result = D3DCompileFromFile(psFileName, NULL, NULL, "LightPixelShader", "ps_5_0", D3D10_SHADER_ENABLE_STRICTNESS, 0, &pixelShaderBuffer, &errorMessage);
if (FAILED(result))
{
// 셰이더 컴파일 실패시 오류메시지를 출력합니다.
if (errorMessage)
{
OutputShaderErrorMessage(errorMessage, hwnd, psFileName);
}
// 컴파일 오류가 아니라면 셰이더 파일을 찾을 수 없는 경우입니다.
else
{
MessageBox(hwnd, psFileName, L"Missing Shader File", MB_OK);
}
return false;
}
// 버퍼에서 정점 쉐이더를 생성합니다.
result = device->CreateVertexShader(vertexShaderBuffer->GetBufferPointer(), vertexShaderBuffer->GetBufferSize(), NULL, &_vertexShader);
if (FAILED(result))
{
return false;
}
// 버퍼에서 픽셀 쉐이더를 생성합니다.
result = device->CreatePixelShader(pixelShaderBuffer->GetBufferPointer(), pixelShaderBuffer->GetBufferSize(), NULL, &_pixelShader);
if (FAILED(result))
{
return false;
}
// 정점 입력 레이아웃 구조체를 설정합니다.
// 이 설정은 ModelCalss 와 쉐이더의 VertexType 구조와 일치해야 합니다.
D3D11_INPUT_ELEMENT_DESC polygonLayout[3];
polygonLayout[0].SemanticName = "POSITION";
polygonLayout[0].SemanticIndex = 0;
polygonLayout[0].Format = DXGI_FORMAT_R32G32B32_FLOAT;
polygonLayout[0].InputSlot = 0;
polygonLayout[0].AlignedByteOffset = 0;
polygonLayout[0].InputSlotClass = D3D11_INPUT_PER_VERTEX_DATA;
polygonLayout[0].InstanceDataStepRate = 0;
polygonLayout[1].SemanticName = "TEXCOORD";
polygonLayout[1].SemanticIndex = 0;
polygonLayout[1].Format = DXGI_FORMAT_R32G32_FLOAT;
polygonLayout[1].InputSlot = 0;
polygonLayout[1].AlignedByteOffset = D3D11_APPEND_ALIGNED_ELEMENT;
polygonLayout[1].InputSlotClass = D3D11_INPUT_PER_VERTEX_DATA;
polygonLayout[1].InstanceDataStepRate = 0;
polygonLayout[2].SemanticName = "NORMAL";
polygonLayout[2].SemanticIndex = 0;
polygonLayout[2].Format = DXGI_FORMAT_R32G32B32_FLOAT;
polygonLayout[2].InputSlot = 0;
polygonLayout[2].AlignedByteOffset = D3D11_APPEND_ALIGNED_ELEMENT;
polygonLayout[2].InputSlotClass = D3D11_INPUT_PER_VERTEX_DATA;
polygonLayout[2].InstanceDataStepRate = 0;
// 레이아웃의 요소 수를 가져옵니다.
UINT numElements = sizeof(polygonLayout) / sizeof(polygonLayout[0]);
// 정점 입력 레이아웃을 만듭니다.
result = device->CreateInputLayout(polygonLayout, numElements, vertexShaderBuffer->GetBufferPointer(), vertexShaderBuffer->GetBufferSize(), &_layout);
if (FAILED(result))
{
return false;
}
// 더 이상 사용되지 않는 정점 쉐이더 버퍼와 픽셀 쉐이더 버퍼를 해제합니다.
SAFE_RELEASE(vertexShaderBuffer);
SAFE_RELEASE(pixelShaderBuffer);
// 텍스처 샘플러 상태 구조체를 생성 및 설정합니다.
D3D11_SAMPLER_DESC samplerDesc;
samplerDesc.Filter = D3D11_FILTER_MIN_MAG_MIP_LINEAR;
samplerDesc.AddressU = D3D11_TEXTURE_ADDRESS_WRAP;
samplerDesc.AddressV = D3D11_TEXTURE_ADDRESS_WRAP;
samplerDesc.AddressW = D3D11_TEXTURE_ADDRESS_WRAP;
samplerDesc.MipLODBias = 0.0f;
samplerDesc.MaxAnisotropy = 1;
samplerDesc.ComparisonFunc = D3D11_COMPARISON_ALWAYS;
samplerDesc.BorderColor[0] = 0;
samplerDesc.BorderColor[1] = 0;
samplerDesc.BorderColor[2] = 0;
samplerDesc.BorderColor[3] = 0;
samplerDesc.MinLOD = 0;
samplerDesc.MaxLOD = D3D11_FLOAT32_MAX;
// 텍스처 샘플러 상태를 만듭니다.
result = device->CreateSamplerState(&samplerDesc, &_sampleState);
if (FAILED(result))
{
return false;
}
// 정점 쉐이더에 있는 행렬 상수 버퍼의 구조체를 작성합니다.
D3D11_BUFFER_DESC matrixBufferDesc;
matrixBufferDesc.Usage = D3D11_USAGE_DYNAMIC;
matrixBufferDesc.ByteWidth = sizeof(MatrixBufferType);
matrixBufferDesc.BindFlags = D3D11_BIND_CONSTANT_BUFFER;
matrixBufferDesc.CPUAccessFlags = D3D11_CPU_ACCESS_WRITE;
matrixBufferDesc.MiscFlags = 0;
matrixBufferDesc.StructureByteStride = 0;
// 상수 버퍼 포인터를 만들어 이 클래스에서 정점 쉐이더 상수 버퍼에 접근할 수 있게 합니다.
result = device->CreateBuffer(&matrixBufferDesc, NULL, &_matrixBuffer);
if (FAILED(result))
{
return false;
}
// 필셀 쉐이더에 있는 광원 동적 상수 버펑의 설명을 설정합니다.
// D3D11_BIND_CONSTANT_BUFFER를 사용하면 ByteWidth가 항상 16배수 여야 하며 그렇지 않으면 CreateBuffer가 실패합니다.
D3D11_BUFFER_DESC lightBufferDesc;
lightBufferDesc.Usage = D3D11_USAGE_DYNAMIC;
lightBufferDesc.ByteWidth = sizeof(LightBufferType);
lightBufferDesc.BindFlags = D3D11_BIND_CONSTANT_BUFFER;
lightBufferDesc.CPUAccessFlags = D3D11_CPU_ACCESS_WRITE;
lightBufferDesc.MiscFlags = 0;
lightBufferDesc.StructureByteStride = 0;
// 이 클래스 내에서 정점 쉐이더 상수 버퍼에 액세스 할 수 있도록 상수 버퍼 포인터를 만듭니다.
result = device->CreateBuffer(&lightBufferDesc, NULL, &_lightBuffer);
if (FAILED(result))
{
return false;
}
return true;
}
void LightShaderClass::ShutdownShader()
{
SAFE_RELEASE(_lightBuffer);
SAFE_RELEASE(_matrixBuffer);
SAFE_RELEASE(_sampleState);
SAFE_RELEASE(_layout);
SAFE_RELEASE(_pixelShader);
SAFE_RELEASE(_vertexShader);
}
bool LightShaderClass::OutputShaderErrorMessage(ID3D10Blob* blob, HWND hwnd, WCHAR* shaderFileName)
{
// 에러 메시지를 출력창에 표시합니다.
OutputDebugStringA(reinterpret_cast<const char*>(blob->GetBufferPointer()));
// 에러 메시지를 반환합니다.
SAFE_RELEASE(blob);
// 파일 에러가 있음을 팝업 메시지로 알려줍니다.
MessageBox(hwnd, L"Error Compiling Shader.", shaderFileName, MB_OK);
return false;
}
bool LightShaderClass::SetShaderParameters(ID3D11DeviceContext* deviceContext, XMMATRIX worldMatrix, XMMATRIX viewMatrix, XMMATRIX projectionMatrix, ID3D11ShaderResourceView* texture, XMFLOAT3 lightDirection, XMFLOAT4 diffuseColor)
{
// 행렬을 transpose하여 쉐이더에서 사용할 수 있게 합니다.
worldMatrix = XMMatrixTranspose(worldMatrix);
viewMatrix = XMMatrixTranspose(viewMatrix);
projectionMatrix = XMMatrixTranspose(projectionMatrix);
// 상수 버퍼의 내용을 쓸 수 있도록 잠급니다.
D3D11_MAPPED_SUBRESOURCE mappedResource;
if (FAILED(deviceContext->Map(_matrixBuffer, 0, D3D11_MAP_WRITE_DISCARD, 0, &mappedResource)))
{
return false;
}
// 상수 버퍼의 데이터에 대한 포인터를 가져옵니다.
MatrixBufferType* dataPtr = (MatrixBufferType*)mappedResource.pData;
// 상수 버퍼에 행렬을 복사합니다.
dataPtr->world = worldMatrix;
dataPtr->view = viewMatrix;
dataPtr->projection = projectionMatrix;
// 상수 버퍼의 점금을 풉니다.
deviceContext->Unmap(_matrixBuffer, 0);
// 정점 쉐이더에서의 상수 버퍼의 위치를 설정합니다.
unsigned int bufferNumber = 0;
// 마지막으로 정점 쉐이더의 상수 버퍼를 바뀐 값으로 바꿉니다.
deviceContext->VSSetConstantBuffers(bufferNumber, 1, &_matrixBuffer);
// 픽셀 셰이더에서 셰이더 텍스처 리소스를 설정합니다.
deviceContext->PSSetShaderResources(0, 1, &texture);
// light constant buffer를 잠글 수 있도록 기록한다.
if (FAILED(deviceContext->Map(_lightBuffer, 0, D3D11_MAP_WRITE_DISCARD, 0, &mappedResource)))
{
return false;
}
// 상수 버퍼의 데이터에 대한 포인터를 가져옵니다.
LightBufferType* dataPtr2 = (LightBufferType*)mappedResource.pData;
// 조명 변수를 상수 버퍼에 복사합니다.
dataPtr2->diffuseColor = diffuseColor;
dataPtr2->lightDirection = lightDirection;
dataPtr2->padding = 0.0f;
// 상수 버퍼의 잠금을 해제합니다.
deviceContext->Unmap(_lightBuffer, 0);
// 픽셀 쉐이더에서 광원 상수 버퍼의 위치를 설정합니다.
bufferNumber = 0;
// 마지막으로 업데이트 된 값으로 픽셀 쉐이더에서 광원 상수 버퍼를 설정합니다.
deviceContext->PSSetConstantBuffers(bufferNumber, 1, &_lightBuffer);
return true;
}
void LightShaderClass::RenderShader(ID3D11DeviceContext* deviceContext, int indexCount)
{
// 정점 입력 레이아웃을 설정합니다.
deviceContext->IASetInputLayout(_layout);
// 삼각형을 그릴 정점 쉐이더와 픽셀 쉐이더를 설정합니다.
deviceContext->VSSetShader(_vertexShader, NULL, 0);
deviceContext->PSSetShader(_pixelShader, NULL, 0);
// 픽셀 쉐이더에서 샘플러 상태를 설정합니다.
deviceContext->PSSetSamplers(0, 1, &_sampleState);
// 삼각형을 그립니다
deviceContext->DrawIndexed(indexCount, 0, 0);
}
ModelClass는 조명 구성 요소를 처리하도록 약간 수정됐습니다.
ModelClass.h
#pragma once
class TextureClass;
class ModelClass : public AlignedAllocationPolicy<16>
{
private:
struct VertexType
{
XMFLOAT3 position;
XMFLOAT2 texture;
XMFLOAT3 normal;
};
public:
ModelClass();
ModelClass(const ModelClass& modelClass);
~ModelClass();
bool Initialize(ID3D11Device* device, WCHAR* fileName);
void ShutDown();
void Render(ID3D11DeviceContext* deviceContext);
int GetIndexCount();
ID3D11ShaderResourceView* GetTexture();
private:
bool InitializeBuffers(ID3D11Device* device);
void ShutdownBuffers();
void RenderBuffers(ID3D11DeviceContext* deviceContext);
bool LoadTexture(ID3D11Device* device, WCHAR* fileName);
void ReleaseTexture();
private:
ID3D11Buffer* _vertexBuffer = nullptr;
ID3D11Buffer* _indexBuffer = nullptr;
int _vertexCount = 0;
int _indexCount = 0;
TextureClass* _texture = nullptr;
};ModelClass.cpp
#include "stdafx.h"
#include "TextureClass.h"
#include "ModelClass.h"
ModelClass::ModelClass()
{
}
ModelClass::ModelClass(const ModelClass& modelClass)
{
}
ModelClass::~ModelClass()
{
}
bool ModelClass::Initialize(ID3D11Device* device, WCHAR* fileName)
{
// 정점 및 인덱스 버퍼를 초기화 합니다.
if (InitializeBuffers(device) == false)
{
return false;
}
// 이 모델의 텍스처를 로드합니다.
return LoadTexture(device, fileName);
}
void ModelClass::ShutDown()
{
// 모델 텍스처를 반환합니다.
ReleaseTexture();
// 버텍스 및 인덱스 버퍼를 종료합니다.
ShutdownBuffers();
}
void ModelClass::Render(ID3D11DeviceContext* deviceContext)
{
// 그리기를 준비하기 위해 그래픽 파이프 라인에 꼭지점과 인덱스 버퍼를 놓습니다.
RenderBuffers(deviceContext);
}
int ModelClass::GetIndexCount()
{
return _indexCount;
}
ID3D11ShaderResourceView* ModelClass::GetTexture()
{
return _texture->GetTexture();
}
bool ModelClass::InitializeBuffers(ID3D11Device* device)
{
// 정점 배열의 정점 수를 설정합니다.
_vertexCount = 3;
// 인덱스 배열의 인덱스 수를 설정합니다.
_indexCount = 3;
// 정점 배열을 만듭니다.
VertexType* vertices = new VertexType[_vertexCount];
if (vertices == nullptr)
{
return false;
}
// 인ㄷㄱ스 배열을 만듭니다.
unsigned long* indices = new unsigned long[_indexCount];
if (indices == nullptr)
{
return false;
}
// 정점 배열에 데이터를 설정합니다.
vertices[0].position = XMFLOAT3(-1.0f, -1.0f, 0.0f); // Bottom left.
vertices[0].texture = XMFLOAT2(0.0f, 1.0f);
vertices[1].position = XMFLOAT3(0.0f, 1.0f, 0.0f); // Top middle.
vertices[1].texture = XMFLOAT2(0.5f, 0.0f);
vertices[2].position = XMFLOAT3(1.0f, -1.0f, 0.0f); // Bottom right.
vertices[2].texture = XMFLOAT2(1.0f, 1.0f);
// 인덱스 배열의 값을 설정합니다.
indices[0] = 0; // Botton Left
indices[1] = 1; // Top Middle
indices[2] = 2; // Botton Right
// 정적 정점 버퍼의 구조체를 설정합니다.
D3D11_BUFFER_DESC vertexBufferDesc;
vertexBufferDesc.Usage = D3D11_USAGE_DEFAULT;
vertexBufferDesc.ByteWidth = sizeof(VertexType) * _vertexCount;
vertexBufferDesc.BindFlags = D3D11_BIND_VERTEX_BUFFER;
vertexBufferDesc.CPUAccessFlags = 0;
vertexBufferDesc.MiscFlags = 0;
vertexBufferDesc.StructureByteStride = 0;
// subresource 구조에 정점 데이터에 대한 포인터를 제공합니다.
D3D11_SUBRESOURCE_DATA vertexData;
vertexData.pSysMem = vertices;
vertexData.SysMemPitch = 0;
vertexData.SysMemSlicePitch = 0;
// 이제 정점 버퍼를 만듭니다.
if (FAILED(device->CreateBuffer(&vertexBufferDesc, &vertexData, &_vertexBuffer)))
{
return false;
}
// 정점 인덱스 버퍼의 구조체를 설정합니다.
D3D11_BUFFER_DESC indexBufferDesc;
indexBufferDesc.Usage = D3D11_USAGE_DEFAULT;
indexBufferDesc.ByteWidth = sizeof(unsigned long) * _indexCount;
indexBufferDesc.BindFlags = D3D11_BIND_INDEX_BUFFER;
indexBufferDesc.CPUAccessFlags = 0;
indexBufferDesc.MiscFlags = 0;
indexBufferDesc.StructureByteStride = 0;
// 인덱스 데이터를 가리키는 보조 리소스 구조체를 작성합니다.
D3D11_SUBRESOURCE_DATA indexData;
indexData.pSysMem = indices;
indexData.SysMemPitch = 0;
indexData.SysMemSlicePitch = 0;
// 인덱스 버퍼를 생성합니다.
if (FAILED(device->CreateBuffer(&indexBufferDesc, &indexData, &_indexBuffer)))
{
return false;
}
// 생성되고 값이 할당된 정점 버퍼와 인덱스 버퍼를 해제합니다.
delete[] vertices;
vertices = 0;
delete[] indices;
indices = 0;
return true;
}
void ModelClass::ShutdownBuffers()
{
// 인덱스 버퍼를 해제합니다.
if (_indexBuffer)
{
_indexBuffer->Release();
_indexBuffer = 0;
}
// 정점 버퍼를 해제합니다.
if (_vertexBuffer)
{
_vertexBuffer->Release();
_vertexBuffer = 0;
}
}
void ModelClass::RenderBuffers(ID3D11DeviceContext* deviceContext)
{
// 정점 버퍼의 단위와 오프셋을 설정합니다.
UINT stride = sizeof(VertexType);
UINT offset = 0;
// 렌더링 할 수 있도록 입력 어셈블러에서 정점 버퍼를 활성으로 설정합니다.
deviceContext->IASetVertexBuffers(0, 1, &_vertexBuffer, &stride, &offset);
// 렌더링 할 수 있도록 입력 어셈블러에서 인덱스 버퍼를 활성으로 설정합니다.
deviceContext->IASetIndexBuffer(_indexBuffer, DXGI_FORMAT_R32_UINT, 0);
// 정점 버퍼로 그릴 기본형을 설정합니다. 여기서는 삼각형으로 설정합니다.
deviceContext->IASetPrimitiveTopology(D3D11_PRIMITIVE_TOPOLOGY_TRIANGLELIST);
}
bool ModelClass::LoadTexture(ID3D11Device* device, WCHAR* fileName)
{
_texture = new TextureClass();
if (_texture == nullptr)
{
return false;
}
// 텍스쳐 오브젝트를 초기화한다.
return _texture->Initialize(device, fileName);
}
void ModelClass::ReleaseTexture()
{
// 텍스쳐 오브젝트를 릴리즈한다.
if (_texture)
{
_texture->Shutdown();
SAFE_DELETE(_texture);
}
}
LightClass입니다. 목적은 조명의 방향과 색을 유지하는 것입니다.
LightClass.h
#pragma once
class LightClass
{
public:
LightClass();
LightClass(const LightClass& other);
~LightClass();
void SetDiffuseColor(float red, float green, float blue, float alpha);
void SetDirection(float x, float y, float z);
XMFLOAT4 GetDiffuseColor();
XMFLOAT3 GetDirection();
private:
XMFLOAT4 _diffuseColor;
XMFLOAT3 _direction;
};LightClass.cpp
#include "stdafx.h"
#include "LightClass.h"
LightClass::LightClass()
{
}
LightClass::LightClass(const LightClass& other)
{
}
LightClass::~LightClass()
{
}
void LightClass::SetDiffuseColor(float red, float green, float blue, float alpha)
{
_diffuseColor = XMFLOAT4(red, green, blue, alpha);
}
void LightClass::SetDirection(float x, float y, float z)
{
_direction = XMFLOAT3(x, y, z);
}
XMFLOAT4 LightClass::GetDiffuseColor()
{
return _diffuseColor;
}
XMFLOAT3 LightClass::GetDirection()
{
return _direction;
}
이제 GraphicsClass에는 새롭게 포함된 2개의 클래스 LightShaderClass와 LightClass가 있습니다.
GraphicClass.h
#pragma once
/////////////
// GLOBALS //
/////////////
const bool FULL_SCREEN = false;
const bool VSYNC_ENABLED = true;
const float SCREEN_DEPTH = 1000.0f;
const float SCREEN_NEAR = 0.1f;
class D3DClass;
class CameraClass;
class ModelClass;
class LightShaderClass;
class LightClass;
class GraphicsClass
{
public:
GraphicsClass();
GraphicsClass(const GraphicsClass& other);
~GraphicsClass();
bool Initialize(int screenWidth, int screenHeight, HWND hwnd);
void Shutdown();
bool Frame();
private:
bool Render(float rotation);
private:
D3DClass* _direct3D = nullptr;
CameraClass* _camera = nullptr;
ModelClass* _model = nullptr;
LightShaderClass* _lightShader = nullptr;
LightClass* _light = nullptr;
};GraphicsClass.cpp
#include "stdafx.h"
#include "d3dclass.h"
#include "CameraClass.h"
#include "ModelClass.h"
#include "LightShaderClass.h"
#include "LightClass.h"
#include "GraphicsClass.h"
GraphicsClass::GraphicsClass()
{
}
GraphicsClass::GraphicsClass(const GraphicsClass& other)
{
}
GraphicsClass::~GraphicsClass()
{
}
bool GraphicsClass::Initialize(int screenWidth, int screenHeight, HWND hwnd)
{
// Direct3D 객체 생성
//_direct3D = (D3DClass*) SAFE_ALIGNED_NEW(sizeof(D3DClass), 16);
_direct3D = new D3DClass();
if (!_direct3D)
{
return false;
}
// Direct3D 객체 초기화
if (!_direct3D->Initialize(screenWidth, screenHeight, VSYNC_ENABLED, hwnd, FULL_SCREEN, SCREEN_DEPTH, SCREEN_NEAR))
{
MessageBox(hwnd, L"Could not initialze Direct3D", L"Error", MB_OK);
return false;
}
// _camera 객체 생성
_camera = new CameraClass();
if (_camera == nullptr)
{
return false;
}
// 카메라 포지션 변경
_camera->SetPosition(0.0f, 0.0f, -5.0f);
// _model 객체 생성
_model = new ModelClass();
if (_model == nullptr)
{
return false;
}
// _model 객체 초기화
if (!_model->Initialize(_direct3D->GetDevice(), L"Data/seafloor.dds"))
{
MessageBox(hwnd, L"Could not initialize the model object.", L"Error", MB_OK);
return false;
}
// _lightShader 생성
_lightShader = new LightShaderClass();
if (_lightShader == nullptr)
{
return false;
}
// _lightShader 객체 초기화
if (!_lightShader->Initialize(_direct3D->GetDevice(), hwnd))
{
MessageBox(hwnd, L"Could not initialize the color shader object.", L"Error", MB_OK);
return false;
}
// _light 객체 생성
_light = new LightClass();
if (_light == nullptr)
{
return false;
}
_light->SetDiffuseColor(1.0f, 0.0f, 1.0f, 1.0f);
_light->SetDirection(0.0f, 0.0f, 1.0f);
return true;
}
void GraphicsClass::Shutdown()
{
if (_lightShader)
{
_lightShader->ShutDown();
SAFE_DELETE(_lightShader);
}
if (_light)
{
SAFE_DELETE(_light);
}
if (_model)
{
_model->ShutDown();
SAFE_DELETE(_model);
}
// _camera 객체 반환
SAFE_DELETE(_camera);
// Direct3D 객체 반환
if (_direct3D)
{
_direct3D->Shutdown();
SAFE_DELETE(_direct3D);
}
}
bool GraphicsClass::Frame()
{
static float rotation = 0.0f;
// 각 프레임의 rotation 변수를 업데이트 합니다.
rotation += (float)XM_PI * 0.01f;
if (rotation > 360.0f)
{
rotation -= 360.0f;
}
// 그래픽 랜더링 처리
return Render(rotation);
}
bool GraphicsClass::Render(float rotation)
{
// 씬을 그리기 위해 버퍼를 지웁니다.
_direct3D->BeginScene(0.0f, 0.0f, 0.0f, 1.0f);
// 카메라의 위치에 따라 뷰 행렬을 생성합니다.
_camera->Render();
// 카메라 및 d3d 객체에서 월드, 뷰 및 투영 행렬을 가져옵니다.
XMMATRIX worldMatrix, viewMatrix, projectionMatrix;
_direct3D->GetWorldMatrix(worldMatrix);
_camera->GetViewMatrix(viewMatrix);
_direct3D->GetProjectionMatrix(projectionMatrix);
// 삼각형이 회전 할 수 있도록 회전 값으로 월드 행렬을 회전합니다.
worldMatrix = XMMatrixRotationY(rotation);
// 모델 버텍스와 인덱스 버퍼를 그래픽 파이프 라인에 배치하여 드로잉을 준비합니다.
_model->Render(_direct3D->GetDeviceContext());
// 텍스처 쉐이더를 사용하여 모델을 렌더링 합니다.
if (!_lightShader->Render(_direct3D->GetDeviceContext(), _model->GetIndexCount(), worldMatrix, viewMatrix, projectionMatrix,
_model->GetTexture(), _light->GetDirection(), _light->GetDiffuseColor()))
{
return false;
}
// 버퍼의 내용을 화면에 출력합니다.
_direct3D->EndScene();
return true;
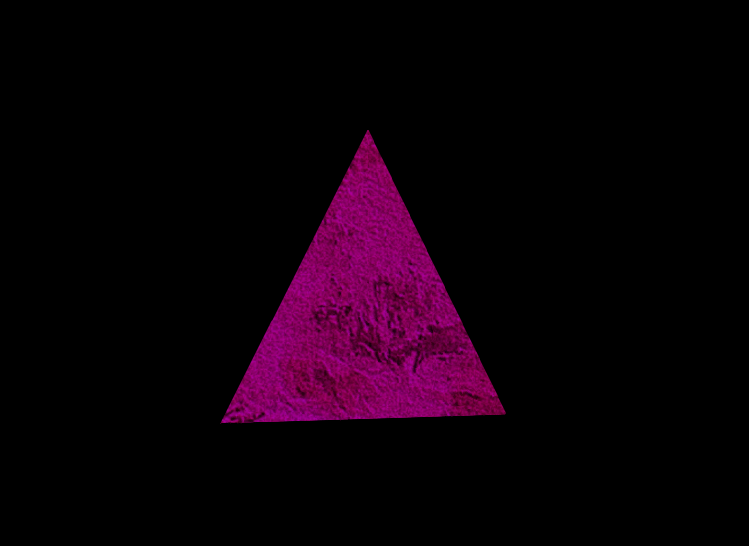
}출력화면

'DirectX' 카테고리의 다른 글
| 7. Maya 2011 모델 불러오기 (2) | 2022.12.05 |
|---|---|
| 6. 3D 모델 렌더링 (0) | 2022.11.26 |
| 4. 텍스쳐 (0) | 2022.11.11 |
| 3. 버퍼, 쉐이더 및 HLSL (0) | 2022.10.10 |
| 번외) Warning - warning C4316 에러 문제 (0) | 2022.10.03 |
